やったこと・成果物
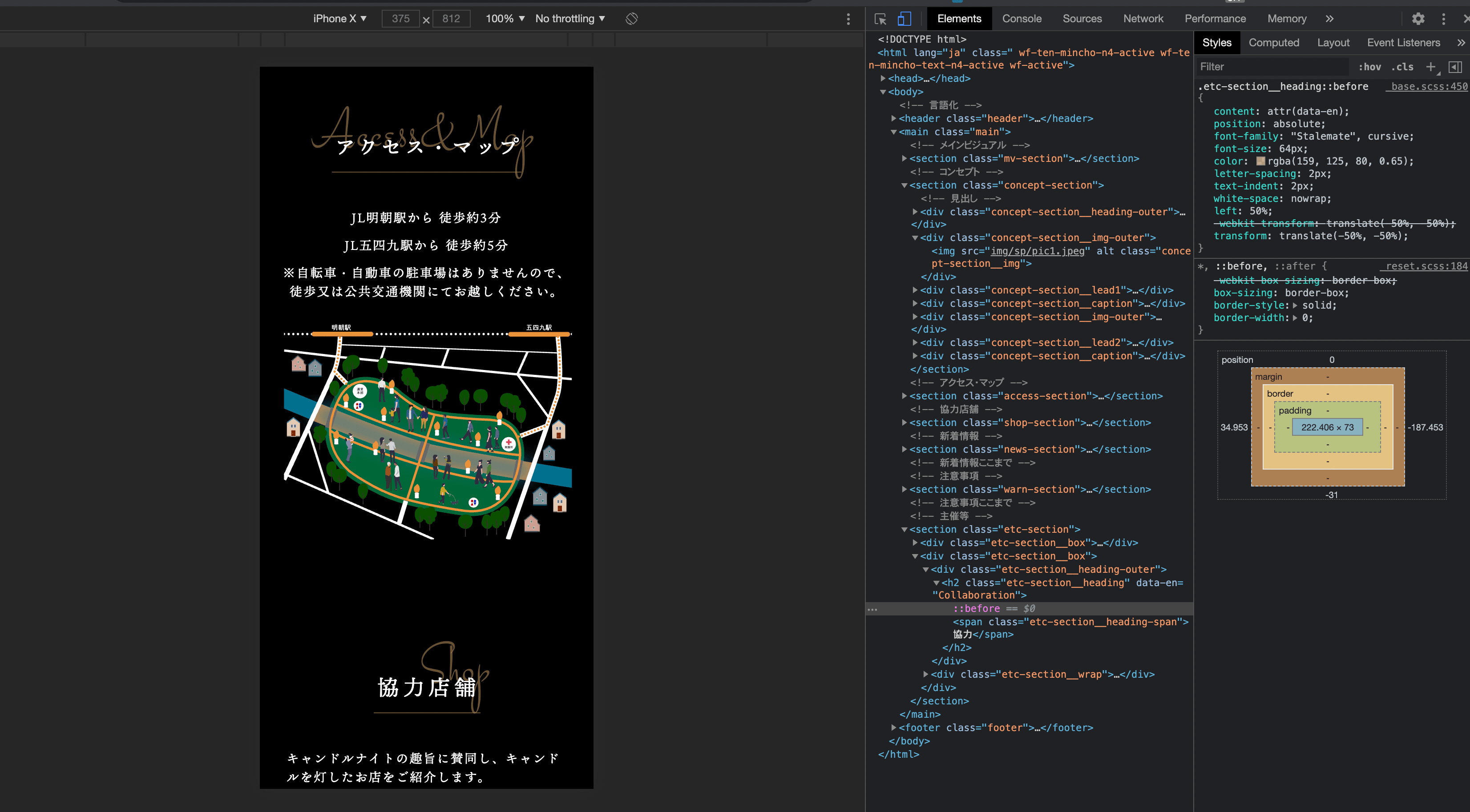
オリジナルサイト制作

見出しとレスポンシブに大分苦しめられましたが、メンターさんの助けを借りつつなんとか進めています。
フッターから組み、アクセスのセクションまで出来たので、残りはコンセプト、FV、ナビですね…
見出しのCSS実装でdata属性を知り、勉強になりました。
ただ、素材にするという選択肢もあったので、どこに時間をかけるか改めて意識しないといけないなと思いました。
SCSSはネストしか使えていなかったのですが、少しずつ慣れてきてmixinを組んだりしました。
見出しなど繰り返すデザインに効きますね…これはすごい。
動的実装でまた詰まりそうな気がするので、静的サイト完成後にポートフォリオサイトの方に一旦移るかもしれません。
バナー
たけうちみゆきさんにバナー課題を出していただけることになり、制作中です。
お題はリモートワーク向けの冷凍宅食。
GoogleのGDNという広告ルールに乗っ取って作る形です。
広告媒体やターゲットを意識しながらの制作が実践的ですごく勉強になります。
なんとかラフ作成、素材探しまで進めました。中々弁当のフリー素材が無くて大変だった…
ズボラphotoshop
#24~#30

やっぱり2枚使うと自由度が一気に上がります。面白い!
イラレのスゴ技
2~8

途中の章から始めたので順番が前後してます。
序盤の章はシンプルな分応用が効きそうな印象です。
その他
メンターさんと通話
エンジニアのメンターさんと通話。
主にコーディングで適宜質問をしていますが、週一で通話ミーティングもしていただけることに。
勉強以外の今後の相談なども聞いていただけるのでありがたいです。
想定問答
1日1問ずつ進めています。
英語学習
中学英語の復習本が終わりました。
次は学生時代に使っていたDUO3.0を始めました。
Amazonを見てみたら未だ現役で驚き。
シャドーイング・ディクテーション・復文を短文でやるといいという話題があったのを思い出したので、これを試しています。
これで高校程度の知識をさらいつつ、その後はテック系の記事を少しずつ読んでいけたらいいなと思っています。
模写

1日25分ずつ描いてます。この絵は4日分なので100分ですね。
元写真はunsplashから。
やっぱり描いてないと画力落ちるので、少しずつでも描く時間を確保したいなと思ってます。
朝活
3日起きに30分ずつ時間を早めて、5時30分起きまで来ました。
変えたことは
・目覚ましをアップルウォッチのバイブアラームに変えた
・1日の歩数平均目標を1万歩に増やした(身体を疲れさせる)
この2点です。
今まで何回もチャレンジしては挫折していたので、もう一生夜型かな…と思っていました。
今回、まだ一週間とはいえ順調に移行していてびっくりです…!
1日に使える時間は変わっていないのに、今までと比べて気持ちが前向きになるのが不思議ですね。
なんとか続けていきたいです。
先週はそんな感じでした!
少しずつ改善しながら、今週も頑張ります!



コメント