
オリジナルサイト制作、現在デザインカンプに取り組んでいます。
Figma講座
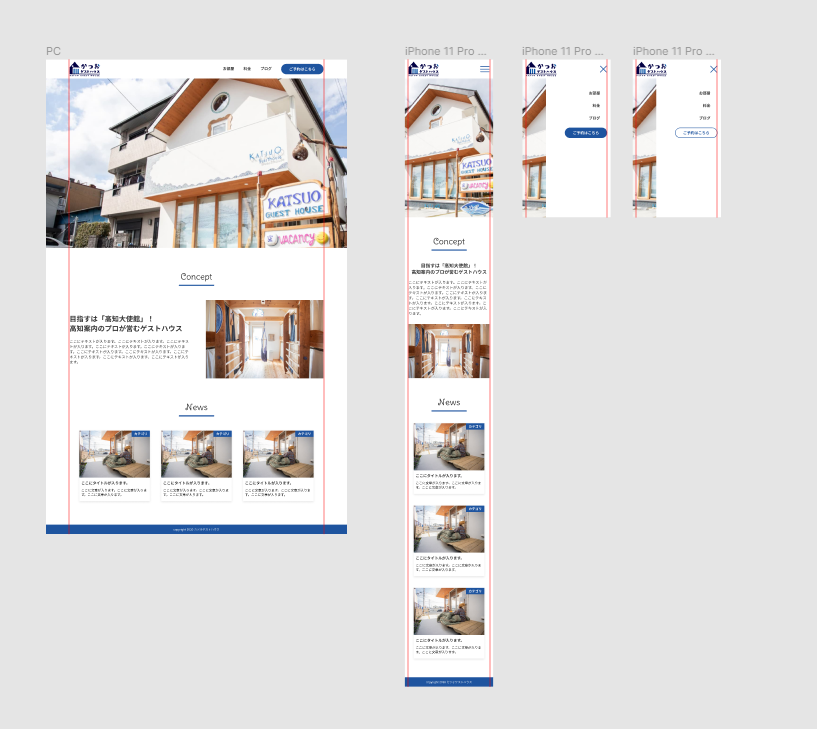
もうちょっとFigmaに慣れたかったので、ゼロイチラボさんの動画でカンプ模写しました。

Constrainsとvariantsを知りたかったけど全然触れられなかった笑
でもそれ以外の細かい使い方などは作りながら慣れてきました。
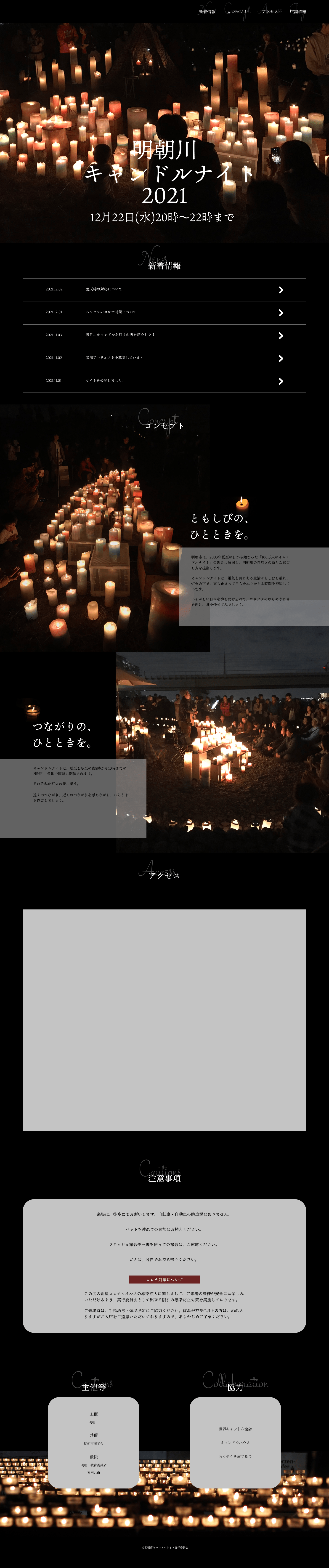
デザインカンプの状況

大分縦長なので、本当は記事上サムネイルにしてクリックで拡大表示みたいにした方が良いんだろうな、、後で調べます。
写真を貼るだけでも雰囲気が見えますね。一気にモチベが上がりました。
課題
- 配色決め
- 余白の見直し
- タイトルロゴ
- アクセスマップ
- 写真加工
- テキストボックスのあしらい
この辺ですね、、がんばります!



コメント