

ポートフォリオサイトの公開に当たってnetlifyというサービスを使いました。
とても使いやすかったので、備忘録として残しつつ紹介します。
netlifyとは?
netlifyとは、静的なWebサイトを公開できるWebサービスです。
- 無料で公開できる
- 軽くて使いやすいUI
- HTTPS化できる
という点がとても便利で、私は導入以来大変お世話になっています。
静的サイトのみということでWordPress化したサイトなどは実装出来ませんが、練習成果物の公開などにはちょうどいいサービスだと思います。
有料枠・無料枠ありますが、無料枠で大体のことはできます。詳細は以下の記事が分かりやすいです。

画面

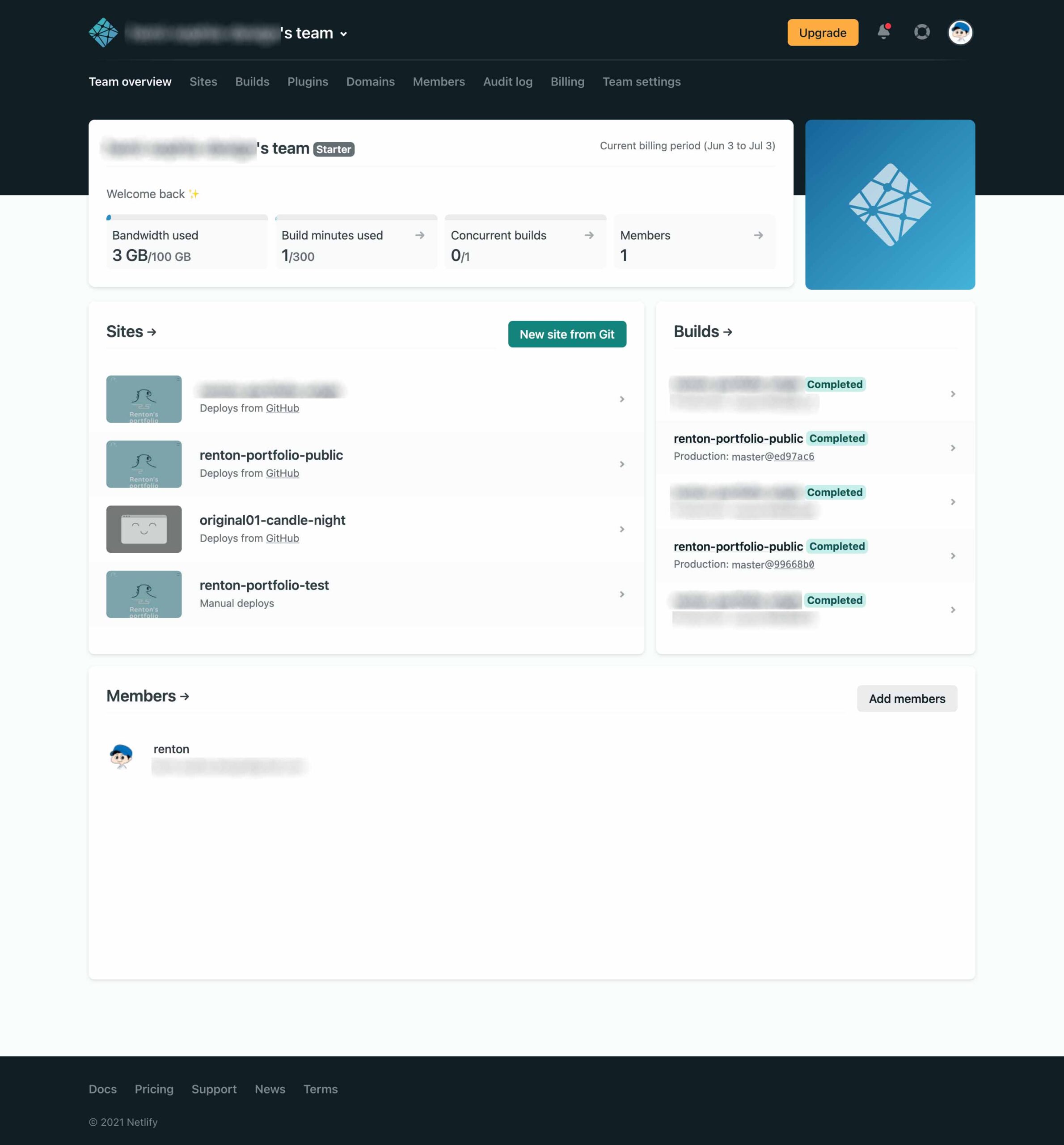
ポータルはこんな感じです。
上部に容量などの情報。
中段左のSitesがデプロイ(アップロード)したサイトのリスト。
中段右のBuildsが履歴で、GitHubと連携させると自動記録されます。

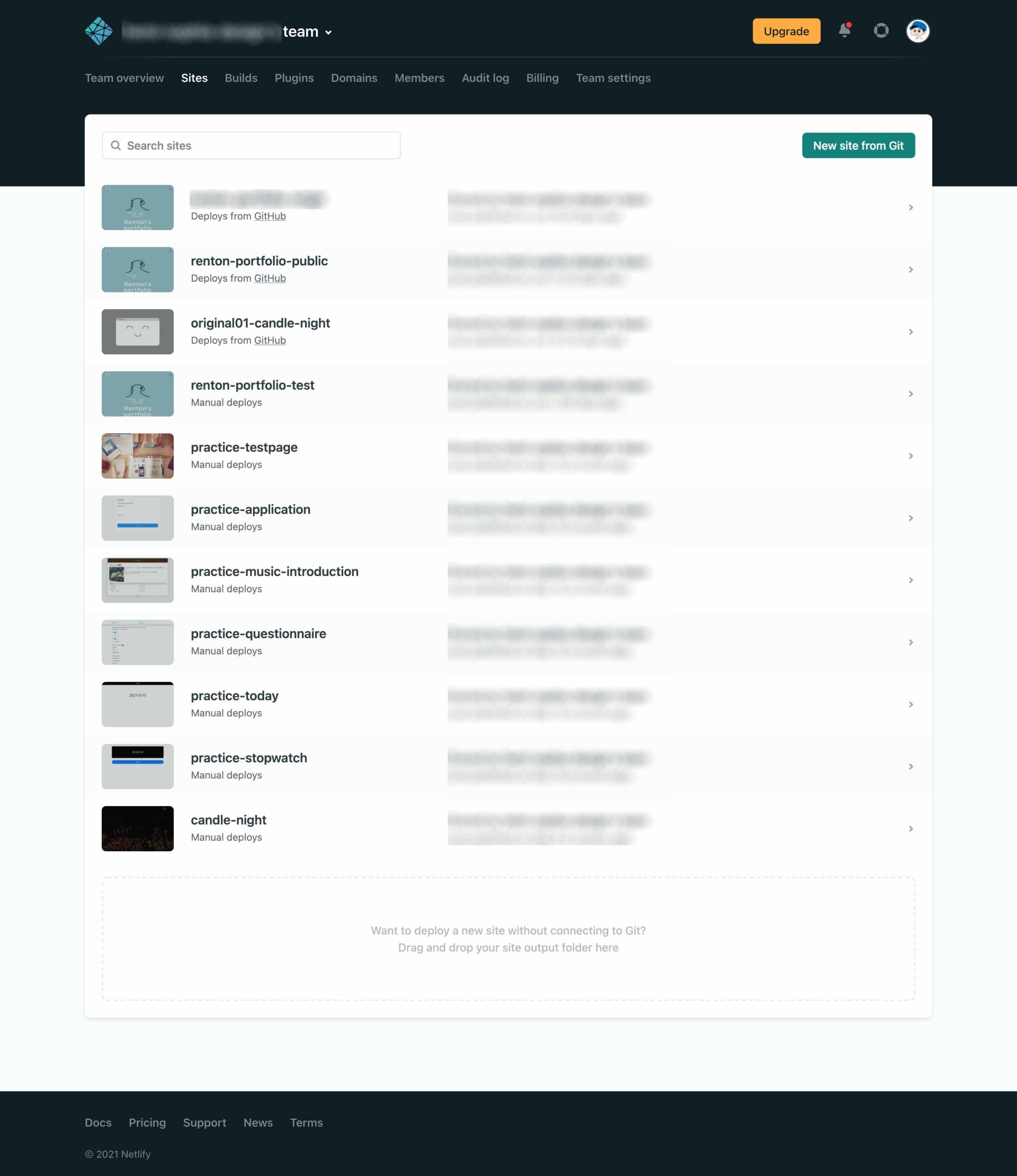
Sitesを開いた画面。
Githubを使わずに画面下部の「Want to deploy a new site without connecting to Git? Drag and drop your site output folder here」にドロップするだけでもアップできます。楽。

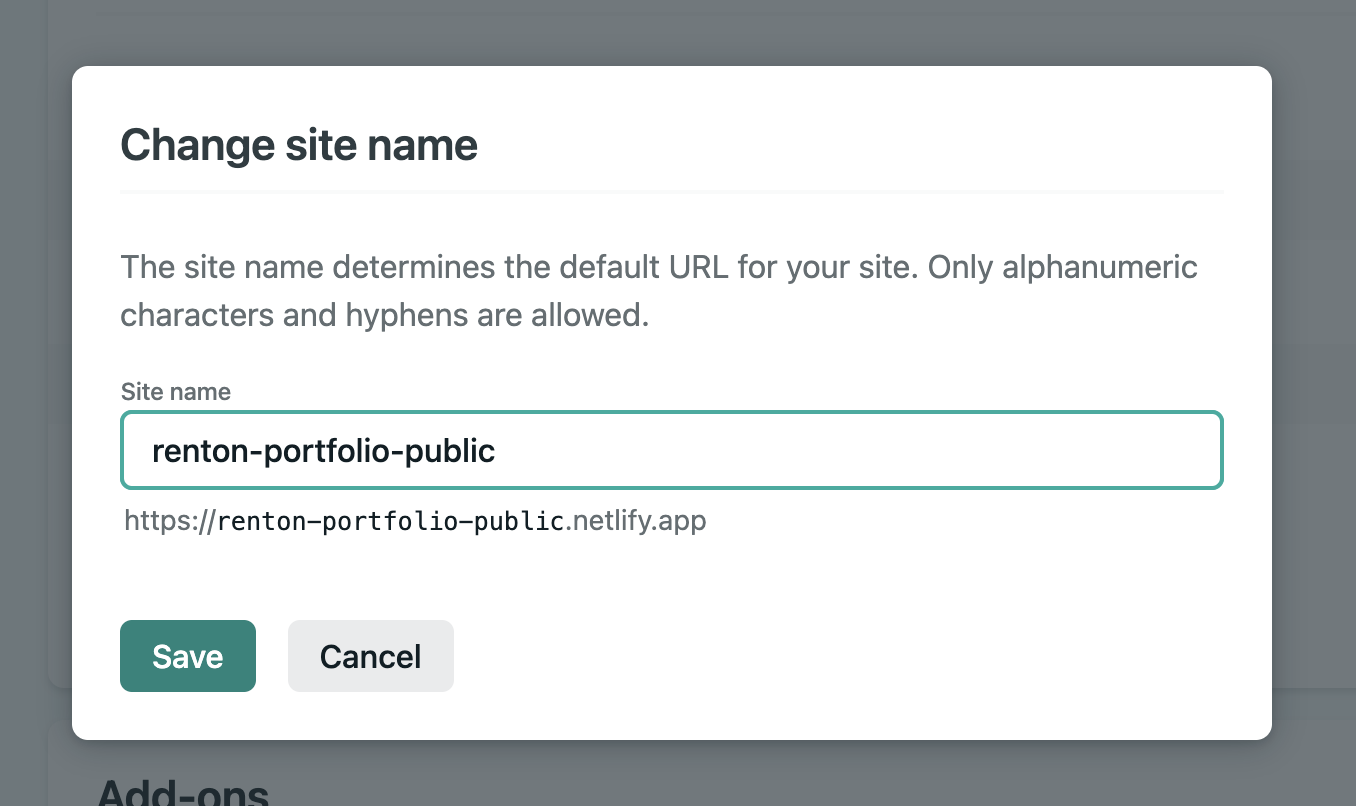
サイト名も自由に変更出来ます。
ざっくりこんな感じで非常にシンプルなUIです。
英語のみですが、直感的に操作できるのですぐ慣れます!
一番簡単な使い方
上にも書きましたが、サイトのファイルを直接netlifyにドロップする形でも公開出来ます。
方法は以下の記事が一番分かりやすかったです。
サクサク上げられるので、とりあえず今まで作ったものなどをこれで試してみるところから始めるのがオススメです。すごい楽。
慣れてきたら、GitHubと連携してみると更に便利になります。
コーダー業務を想定されている方は実務でGitを使う可能性が高いので、ここで覚えてしまうと転職活動でもアピールになります。
本記事ではGitそのものについては触れませんが、学習サイトのまとめ記事を貼っておきます。

Gitは色んなコマンドがありますが、サイトのデプロイは基本のinit~pushまで抑えれば出来ます。
というか私もまだそれ以外は出来ないです笑
以下、GitHubを使った場合の流れや記事を載せます。
GitHubと連携させて公開
大まかに3つの流れがあります。
- GItHubでリポジトリ作成
- Gitで該当のファイルをpushする
- netlifyでリポジトリを選択して紐付ける
リポジトリの作成~pushの流れは以下の記事のとおりです。

私は以下の流れでGitコマンドを打っています。
$ git config —global user.name"" (ユーザーネームの登録)
$ git config —global user.email""(メールアドレスの登録)
$ cd ~(該当ファイルに移動)
$ git config —global init.defaultBranch master(初期化)
$ git add . (ステージングエリアに載せる)
$ git commit -m "" (コメントを書いてGitディレクトリに載せる)
$ git remote -v (GitHubで作ったリポジトリURLの確認)
$ git remote add origin http〜(上で出たURLをコピペして紐付ける)
$ git push -u origin ブランチ名 (デプロイ)Netlifyでの紐付けは以下の記事のとおりです。

更新時のGitコマンドは以下のように行っています。
$ cd ~ (該当ファイルに移動)
$ git status (ファイルの変更情報の確認)
$ git add . (ステージングエリアに載せる)
$ git commit -m "" (コメントを書いてGitディレクトリに載せる)
$ git push -u origin ブランチ名 (デプロイ)ちなみにGitHubにはGitHubPagesという公開機能もあり、そちらを使うという選択肢もありますが、private設定したものは公開出来ません。全世界公開しか選択肢がありません…
netlifyならprivate設定したものでも公開出来るので、「Gitで管理したいけど一部の人にだけ見せたい」という用途に使えます。
ポートフォリオだとどうしても個人情報が入ってくるので、私はこれを利用して使い分けています。
まとめ
無料・軽い・わかりやすい、とおすすめのサービスです。
サイト公開の選択肢として是非検討してみてください。



コメント