修正結果

(クリックすると別ページで拡大表示されます。)
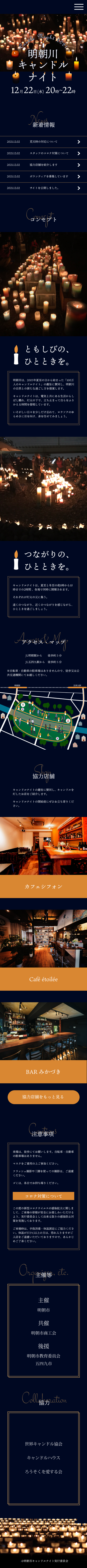
プロのアドバイスを踏まえて、改めて修正を行いました。
PC、SPそれぞれ左が修正前、右が修正後です。
やったこと
ペルソナ設定が癒しを求める女性であることを踏まえて、会場の雰囲気を伝えることをメインに修正しました。
- 配色:背景色を黒に変更、店舗のボタンが強調されるようカードの色を修正
- 優先順位:新着情報の重要度が低いことから後半に移動
- 写真:彩度を上げ、空が明るめの写真をレタッチ
- レイアウト:コンセプト以外のセクションはそれぞれ端末の1画面内に収まるように調整、流れが見えるよう余白の調整
- フォント:line-height、letterspacingを多めに変更
- あしらい:見出しにラインを追加、ローソク素材をアウトラインに差し替え
ゆったりしたムードのある雰囲気になるよう調整しました。
やっぱり自分では見えていない視点があったので、アドバイスを頂けたのは大きかったです。
引き続き、コーディングの続きに取り掛かります!






コメント