メインコンテンツの続きを作ります。


真ん中の2つはflexboxでやってみます。

日本語対応!CSS Flexboxのチートシートを作ったので配布します
FlexboxとはFlexible Box Layout Moduleのことで、その名の通りフレキシブルで簡単にレイアウトが組めちゃう素敵ボックスです。現在ほとんどすべての最新ブラウザーでFlexboxをサポートしており、Flexboxを使ったレイアウト組みが今後のWebデザインのスタンダードとなるでしょう。
おなじみwebクリエイターボックスで復習!
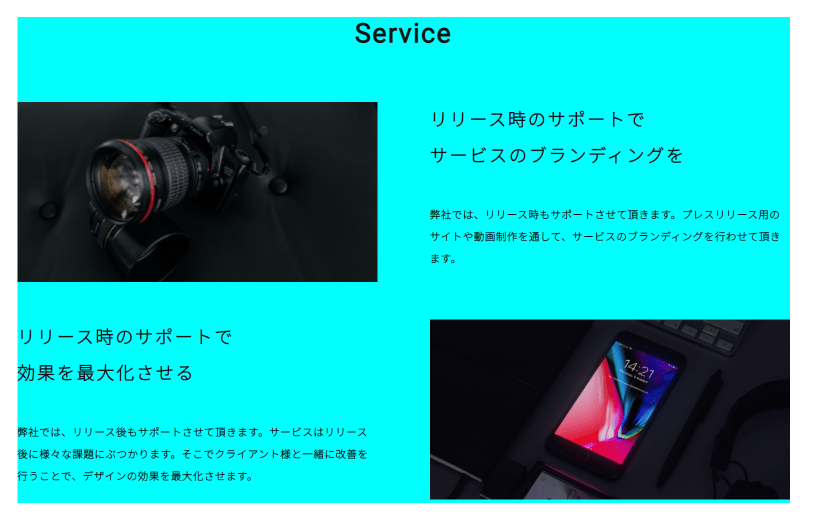
まずSeviceですが、
①4要素全部div.containerで囲う
②要素をdiv.itemで囲う
③space-betweenで並べる
こんな流れがシンプルでしょうか、、?
<div class="service-container">
<div class="service-item-img1">
<img src="img/service-image@2x.jpg" alt="">
</div>
<div class="service-item-text1">
<h3>
リリース時のサポートで
<br>
サービスのブランディングを
</h3>
<p>弊社では、リリース時もサポートさせて頂きます。プレスリリース用のサイトや動画制作を通して、サービスのブランディングを行わせて頂きます。
</p>
</div>
<div class="service-item-text2">
<h3>
リリース時のサポートで
<br>
効果を最大化させる
</h3>
<p>弊社では、リリース後もサポートさせて頂きます。サービスはリリース後に様々な課題にぶつかります。そこでクライアント様と一緒に改善を行うことで、デザインの効果を最大化させます。</p>
</div>
<div class="service-item-img2">
<img src="img/service-image02@2x.jpg" alt="">
</div>
</div>.service-container{
width: 1030px;
height: 530px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
}
.service-item-text1{
width: 480px;
height: 205px;
}
.service-item-img1{
width: 480px;
height: 240px;
}
.service-item-img2{
width: 480px;
height: 240px;
}
.service-item-text2{
width: 480px;
height: 205px;
}
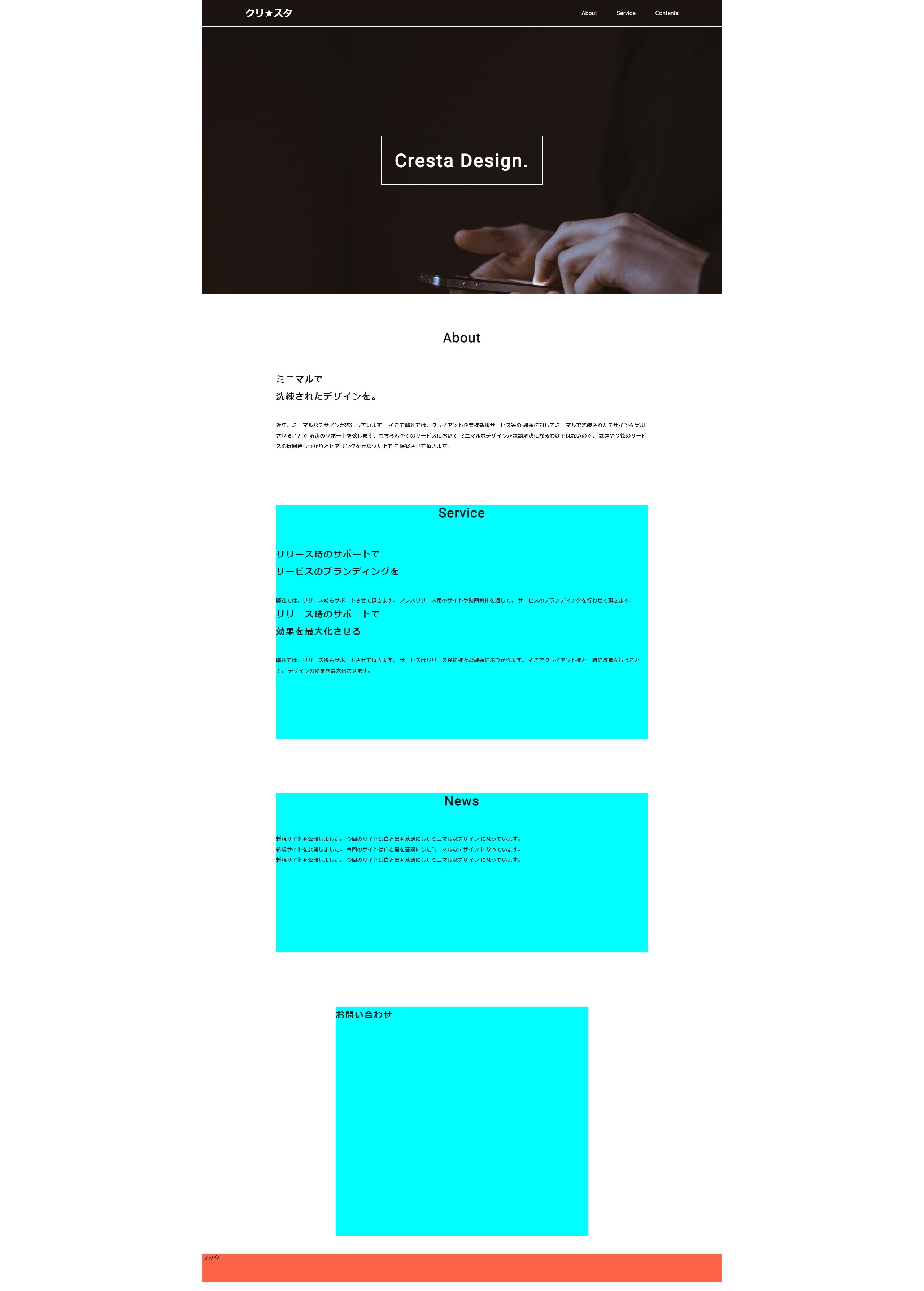
一見揃ったように見えましたが、カンプのテキストの枠が写真のサイズと同じではないため別途調整が必要だと気付きました。カンプのマージンを見ながらいじってみましたが上手くいかず、、後で答えを見ることにします。悔しい!
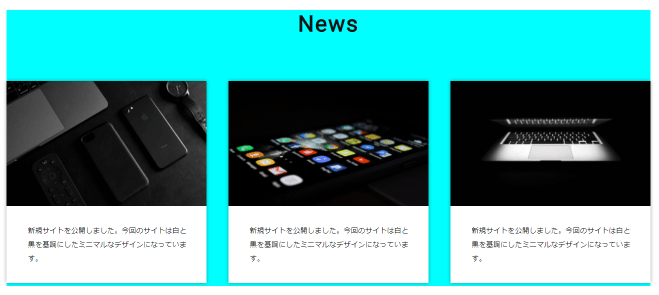
次のNewsに進みます。
<div class="news-container">
<div class="news-item">
<img src="img/card-image1@2x.jpg" alt="">
<div class="news-text">
<p>新規サイトを公開しました。今回のサイトは白と黒を基調にしたミニマルなデザインになっています。</p>
</div>
</div>
<div class="news-item">
<img src="img/card-image2@2x.jpg" alt="">
<div class="news-text">
<p>新規サイトを公開しました。今回のサイトは白と黒を基調にしたミニマルなデザインになっています。</p>
</div>
</div>
<div class="news-item">
<img src="img/card-image3@2x.jpg" alt="">
<div class="news-text">
<p>新規サイトを公開しました。今回のサイトは白と黒を基調にしたミニマルなデザインになっています。</p>
</div>
</div>
</div>.news-container{
width: 1030px;
height: 323px;
display: flex;
justify-content: space-between;
}
.news-item{
background-color: #fff;
width: 320px;
height: 323px;
box-shadow: 0px 0px 6px rgba(27, 19, 16, 0.4);
}
.news-text{
width: 255px;
height: 72px;
margin: 25px 32px 25px 34px;
}
.news-text p{
font-family: Hiragino Kaku Gothic ProN,Meiryo,sans-serif;
font-size: 11px;
font-weight: normal;
}
flexboxとしては一個前よりシンプルでした。
winなのでフォントがメイリオになっちゃってますが、概ね合ったかなと思います。
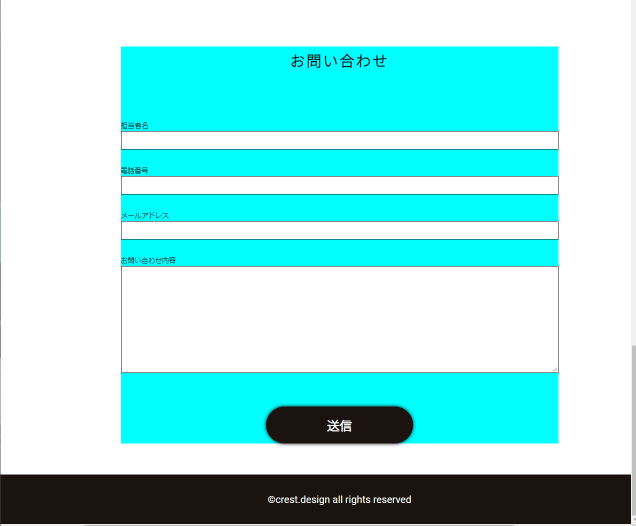
次はお問い合わせですね。ヘッダーまでやっちゃいます。
<h3 class="contact-title">お問い合わせ</h3>
<form action="#">
<div>
<label for="name">担当者名</label>
<input type="text" id="name" name="staff-name">
</div>
<div>
<label for="tel">電話番号</label>
<input type="tel" id="tel" name="tel">
</div>
<div>
<label for="mail">メールアドレス</label>
<input type="email" id="mail" name="mail">
</div>
<div>
<label for="contact-inquiry">お問い合わせ内容</label>
<textarea id="contact-inquiry" name="contact-inquiry"></textarea>
</div>
<input type="submit" class="button" value="送信">
</form>.contact-title{
text-align:center;
margin-bottom: 67px;
}
label{
font-family: Hiragino Kaku Gothic ProN,Meiryo,sans-serif;
font-size: 11px;
}
input[type="text"],
input[type="tel"],
input[type="email"]{
margin-bottom: 22px;
}
input[type="text"],
input[type="tel"],
input[type="email"]{
background-color: #fff;
border: 1px #141414 solid;
width:700px;
height: 30px;
}
textarea{
background-color: #fff;
border: 1px #141414 solid;
width:700px;
height: 171px;
margin-bottom: 50px;
}
input[type="submit"]{
width: 235px;
height: 59px;
font-size: 20px;
color: #FFF;
font-weight: bold;
background-color:#1B1310;
border-radius: 50px;
box-shadow: 0px 0px 6px rgba(27, 19, 16);
position: absolute;
left: 50%;
transform : translateX(-50%);
}
.footer{
background-color:#1B1310;
height: 79px;
position: relative;
}
.copy{
color: #FFF;
position: absolute;
top: 50%;
left: 50%;
transform : translateX(-50%) translateY(-50%);
}
formの知識が大分抜けていたので良い復習になりましたが、送信ボタンの横揃えがtext-alignもmargin:autoも効かない理由が分からず。後で調べます。
とりあえずいつものpositionで揃えました。


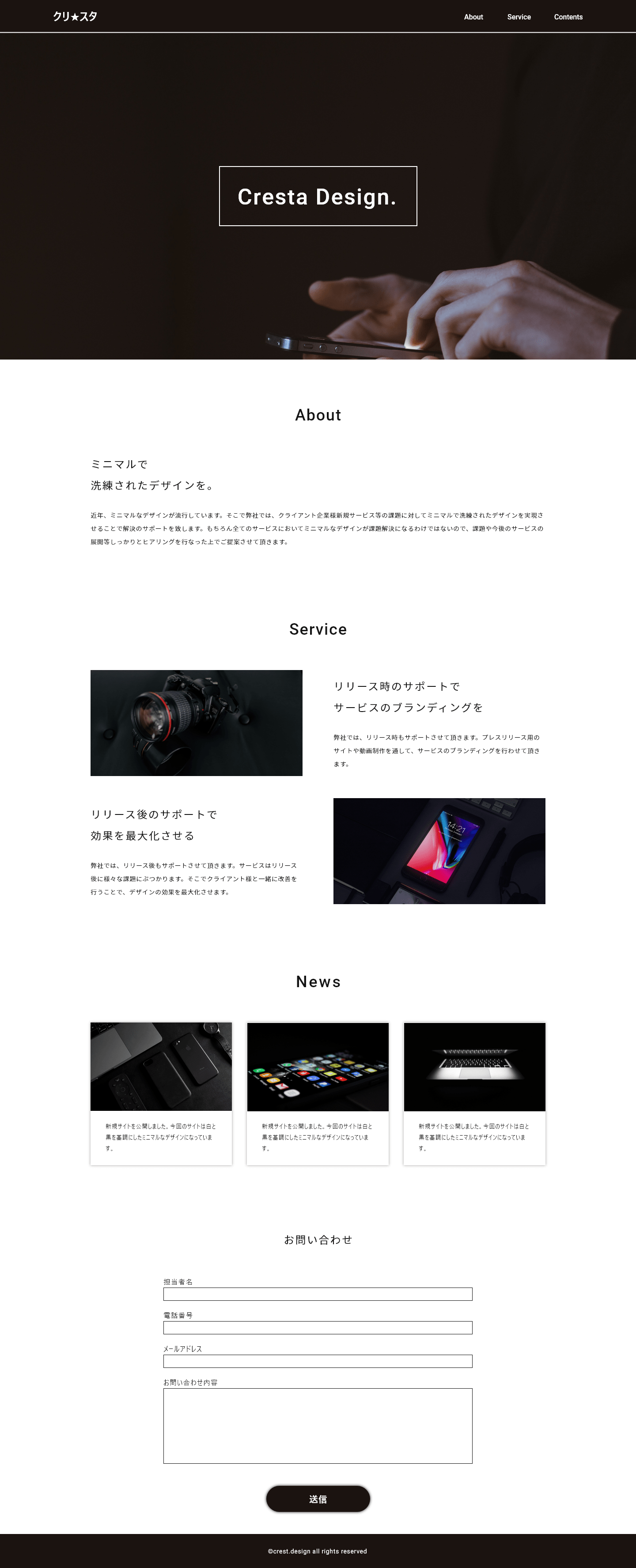
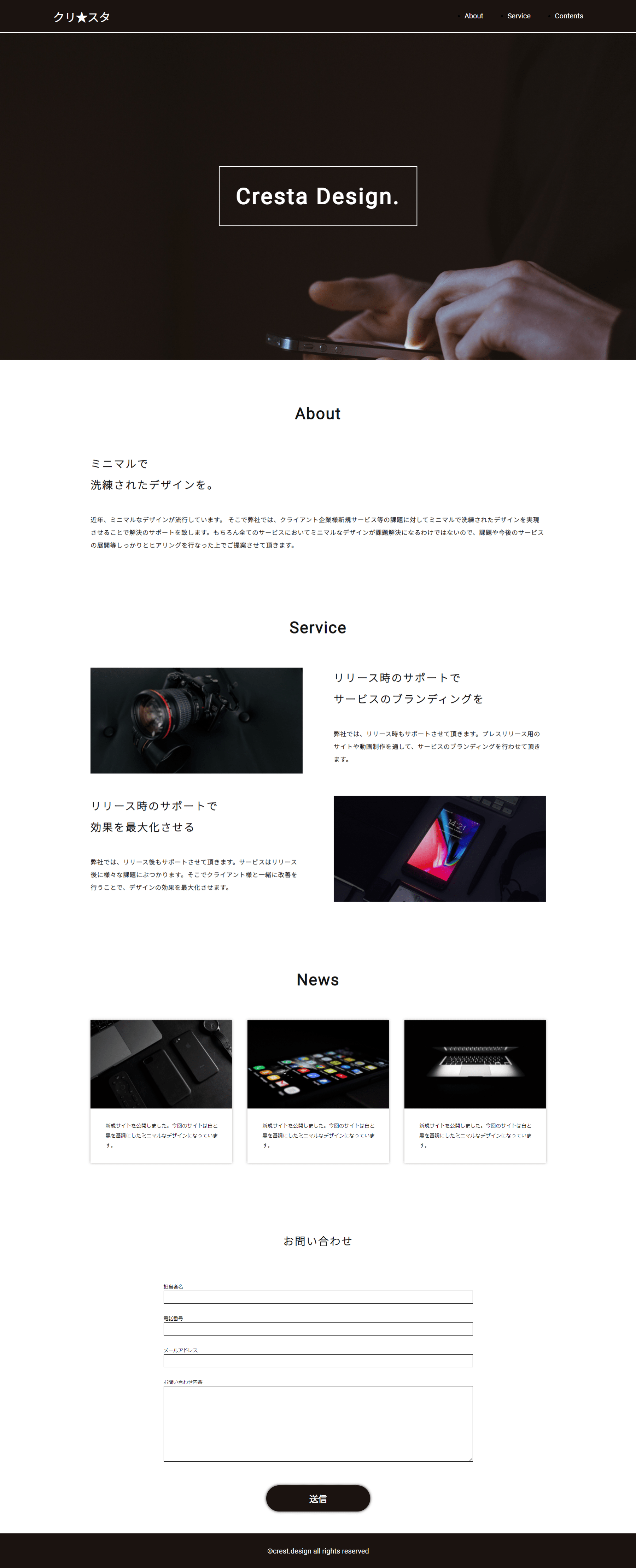
な、なんとかPCサイズができました!(左がカンプ、右が作ったもの)
次はレスポンシブだ!と思ったのですが、そもそも最初に「ブロックごとのレスポンシブ化」を掲げていたのに思いっきりスルーしていたことに気づく、、
すみません、今回はこの流れで進めます!




コメント