
続けて、ヘッダーとメインビジュアルの部分を作ってみます。
<header class="header">
<div class="header-container">
<h1>
<a href="" class="logo">クリ★スタ</a>
</h1>
<nav>
<ul class="header-nav">
<li><a href="">About</a></li>
<li><a href="">Service</a></li>
<li><a href="">Contents</a></li>
</ul>
</nav>
</div>
</header>.header{
background-color: #1B1310;
height: 74px;
border-bottom: 2px solid #FFF;
}
.header-container{
width: 1200px;
height: 74px;
margin: auto;
position: relative;
}
.logo{
color: #FFF;
text-decoration: none;
font-size: 26px;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.header-nav{
width: 269px;
height: 21px;
position: absolute;
top: 50%;
right: 0%;
transform: translateY(-50%);
display: flex;
justify-content: space-between;
}
.header-nav a{
color: #FFF;
text-decoration: none;
}縦方向の中央揃えはpositionを使うのが一番便利かなと思いました。

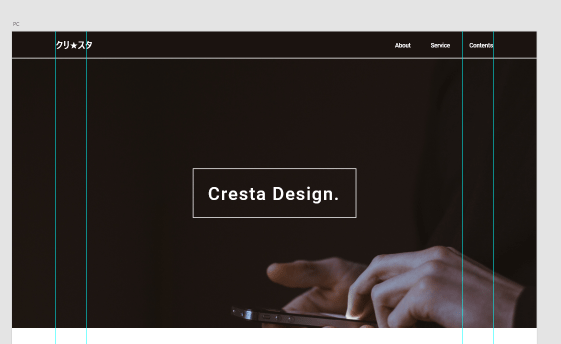
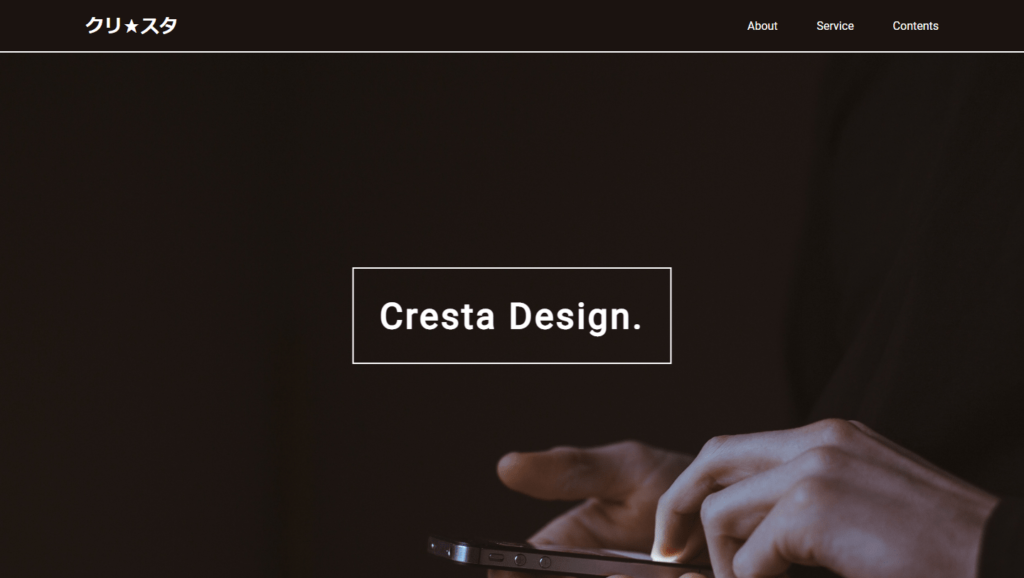
形と位置は揃ったかなと思いますが、フォントが完全に合ってない感じがします。
英字はRobotoなんですが、指定のMediumだと太くなってしまい、Regularの方が近いかなという印象でした。左上の日本語フォントもカンプ上だとRobotoになっていて合わせられず。
フォントは難しいな、、

しかし最初の単色から変わっていく過程はパズル間隔で楽しいですね。

続けてメインコンテンツ部分を作ります。
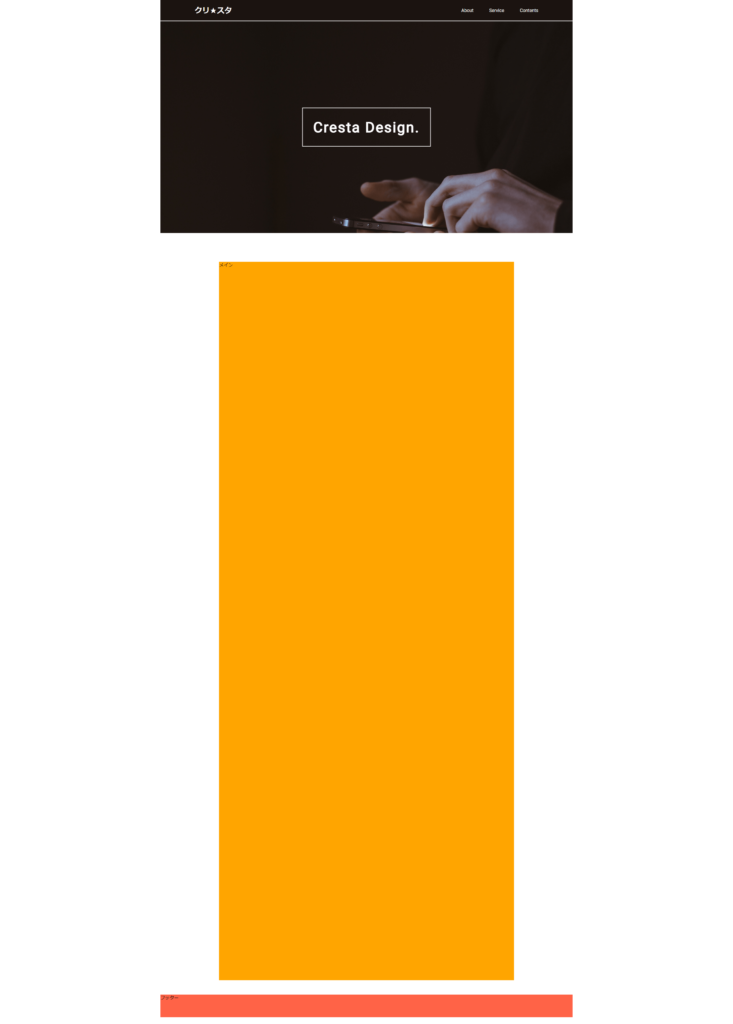
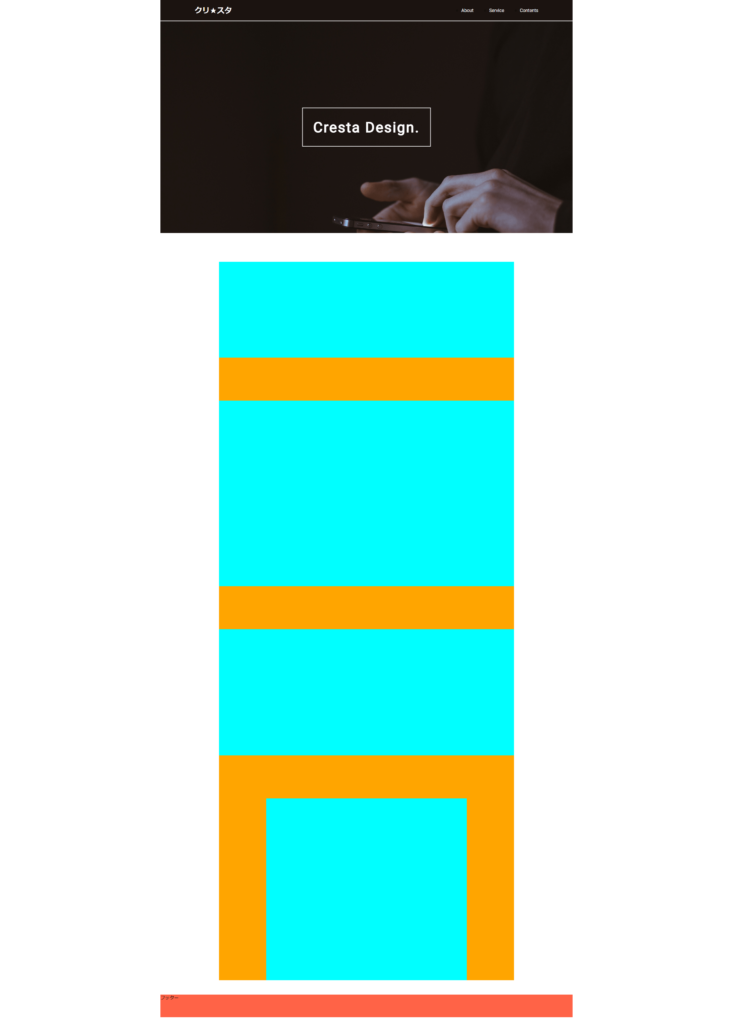
まず、最初と同じくメインの中身を色分けしました。
<main class="main">
<section class="about-wrapper"></section>
<section class="service-wrapper"></section>
<section class="news-wrapper"></section>
<section class="contact-wrapper"></section>
</main>.about-wrapper{
background-color: aqua;
width: 1030px;
height: 335px;
margin-bottom: 150px;
}
.service-wrapper{
background-color: aqua;
width: 1030px;
height: 648px;
margin-bottom: 150px;
}
.news-wrapper{
background-color: aqua;
width: 1030px;
height: 441px;
margin-bottom: 150px;
}
.contact-wrapper{
background-color: aqua;
width: 700px;
height: 635px;
margin: auto;
}
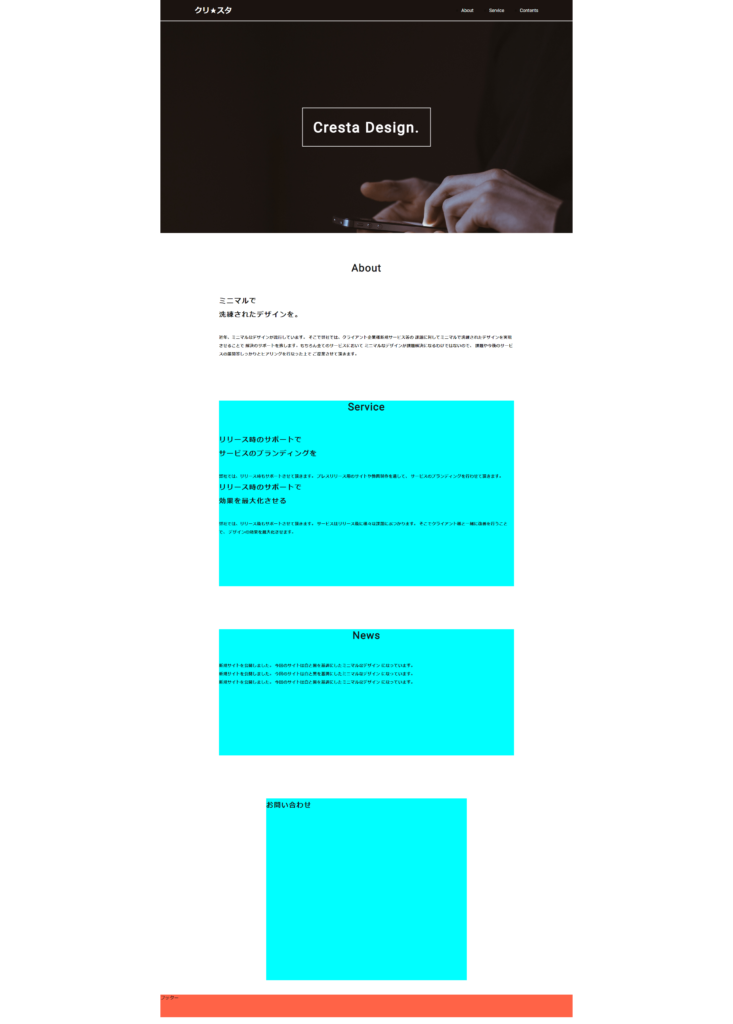
出来ました。上から順に埋めていきます。
次はカンプから文章を添付して、文字間と行間まで入れていきます。
XDの数値がそのまま使えないなと思ったんですが、計算で割り出せるみたいです。
404: ページが見つかりませんでした | ISI-LOG
ネットが偉大すぎる、、!
<main class="main">
<section class="about-wrapper">
<h2>About</h2>
<h3>ミニマルで<br>
洗練されたデザインを。
</h3>
<p>近年、ミニマルなデザインが流行しています。
そこで弊社では、クライアント企業様新規サービス等の
課題に対してミニマルで洗練されたデザインを実現させることで
解決のサポートを致します。もちろん全てのサービスにおいて
ミニマルなデザインが課題解決になるわけではないので、
課題や今後のサービスの展開等しっかりとヒアリングを行なった上で
ご提案させて頂きます。</p>
</section>
<section class="service-wrapper">
<h2>Service</h2>
<h3>
リリース時のサポートで
<br>
サービスのブランディングを
</h3>
<p>弊社では、リリース時もサポートさせて頂きます。
プレスリリース用のサイトや動画制作を通して、
サービスのブランディングを行わせて頂きます。</p>
<h3>
リリース時のサポートで
<br>
効果を最大化させる
</h3>
<p>弊社では、リリース後もサポートさせて頂きます。
サービスはリリース後に様々な課題にぶつかります。
そこでクライアント様と一緒に改善を行うことで、
デザインの効果を最大化させます。</p>
</section>
<section class="news-wrapper">
<h2>News</h2>
<p>新規サイトを公開しました。
今回のサイトは白と黒を基調にしたミニマルなデザイン
になっています。</p>
<p>新規サイトを公開しました。
今回のサイトは白と黒を基調にしたミニマルなデザイン
になっています。</p>
<p>新規サイトを公開しました。
今回のサイトは白と黒を基調にしたミニマルなデザイン
になっています。</p>
</section>
<section class="contact-wrapper">
<h3>お問い合わせ</h3>
</section>
</main>h2{
font-size: 36px;
margin-bottom: 70px;
text-align: center;
letter-spacing: 0.05em;
}
h3{
font-size: 24px;
line-height: 2;
margin-bottom: 41px;
letter-spacing: 0.1em;
}
.main p{
font-weight: bold;
font-size: 14px;
line-height: 2.1;
letter-spacing: 0.05em;
}
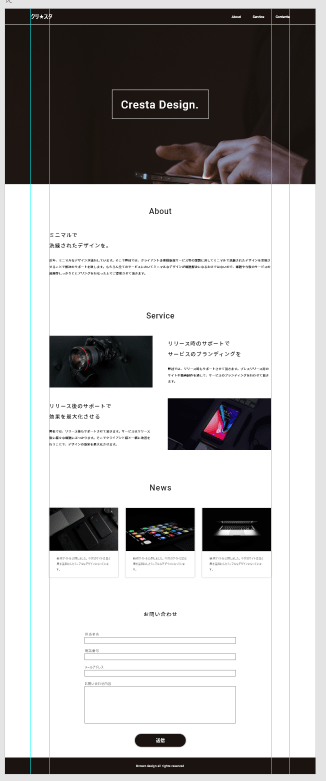
Aboutまで出来ました。
中々時間かかってしまうな、、でも何とか今のところ答えを見ずに進められています。
明日は時間取れなそうなので明後日、、!



コメント