やったこと・成果物
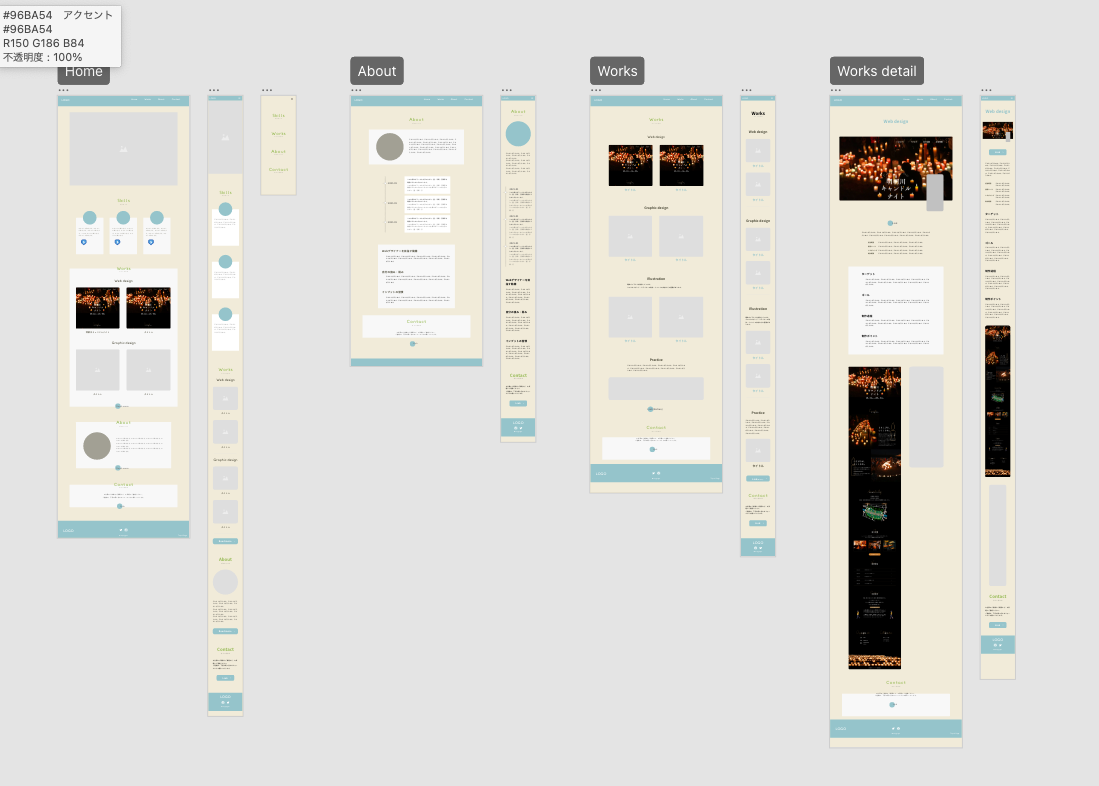
ポートフォリオサイト

カンプはまだ全然中途半端なのですが、シンプルめに、まったり読める感じにしようと思っています。
やっていると段々細かいことをやりたくなってしまうのですが、ポートフォリオサイトについてはあくまで主役はテキストと作品なので、まず現状の暫定カンプでも構わずデプロイ出来るところまで作る方向で見直しました。公開してから細かい装飾は整えていく感じにしようかなと思います。
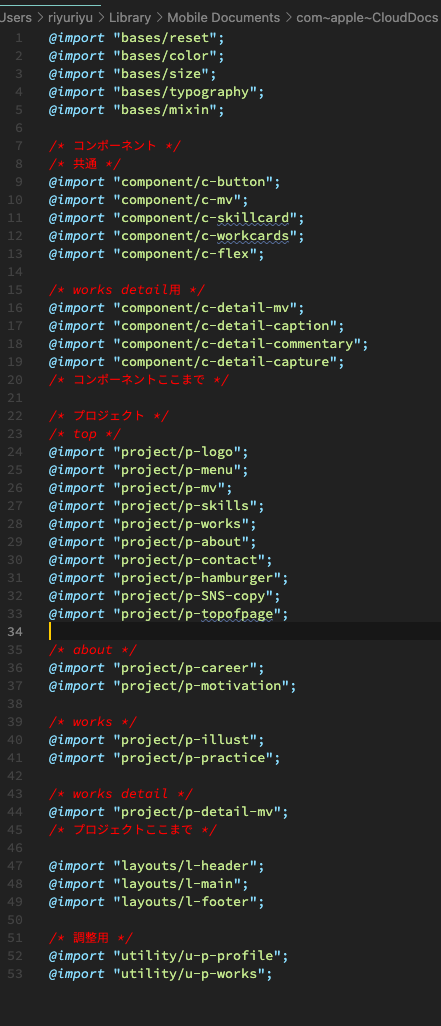
コーディングについてはファイル設計まで踏み込んだ方が効率が上がると考え調べました。あくまで以下の記事の範囲ですが、FLOCSSでコンポーネント基準でファイル分けしました。


とりあえずこんな感じでやってみます。
そのまま作業工程リストになり、一つのファイルに組むよりずっと脳内整理されますね。
マークアップも構造を意識しやすくなった気がします。すごいぞFLOCSS。
ズボラphotoshop/イラレのスゴ技
2冊とも終了しました。

1日それぞれ約10〜20分ずつ、という感じでマイペースに取り組んでいました。
リンク先にも書いてますが、各ツール使い始めの多機能さに圧倒されていた当初と比べると、このハンズオン教材のおかげで大分抵抗感は薄れたなと思います。
psは素材探し込みで行ったのも良かったです。写真の選定も地味に大変な作業ですが、かなり慣れました。
2冊とも楽しみながら学ぶことが出来て、本当に良書でした。後日ちゃんとレビュー記事書きたい…
オリジナルサイトのデプロイ
Netlifyというサーバーサービスを使ってアップしました。
静的サイトが無料でアップでき、https化までやってくれる神サービスです。
基本的にはGitでアップするものですが、メールアカウントのみでも出来たので今回はそれでやってみました。Gitもそのうち覚えたいなあ。
Netlify,今はなきgeocitiesからの橋渡しになっていたのか…じゃなくて、git無しのデプロイ・更新はこのサイトが分かりやすかったです。
どうにかカンプ通り実装したとは思うんですが、ハンバーガーメニューを戻す時のぶつ切り感だったり、トップに戻るボタンはあった方が良かったかな?など色々気になる部分があるので、ポートフォリオサイトが終わったらちょこちょこ直したいなと思ってます。
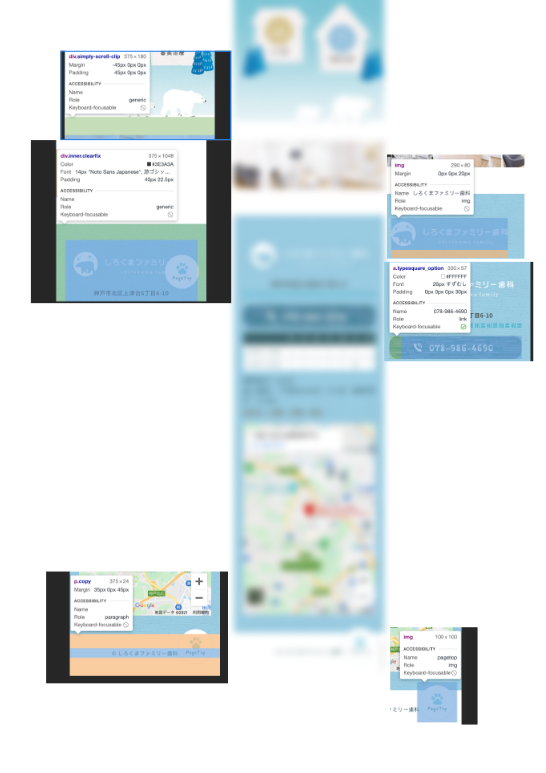
デザイン分析
デザインで一番感覚を掴みづらいのが余白とフォントサイズ(ジャンプ感)かなと感じたので、
こちらのツイートを見て取り入れてみることに。
ピンポイントで感覚掴んでいけそうな感じがします。

もっと時間短縮出来るよう試行錯誤中なんですが、検証ツールのベタ貼りが良いかもしれないです。
macだとスクショしてそのままXDに貼れたのでかなりサクサクいけます。実装が気になったらコードも貼れます。
直接数字を打ち込むよりは少し見づらいけど、分析とストックとしては必要十分かなと思っています。
履歴書デザイン
pinterestで色々参考にしつつ、おおよその方向性は決まりました。
あんまり個性的にするとそれはそれで敬遠されるみたいなので、シンプルめでちょうど良いバランスにしたいです。
その他
英語学習
DUO3.0 S8まで。
シャドウイング・ディクテーション・復文の3つをやる手法、かなり効果的で覚えられるんですが、如何せん3つを同時にやると時間がかかってしまうな、と感じたので、1つずつで回す方向にスライドしてみます。
朝活
全然起きれなくなって焦っていたのですが、原因は部屋の模様替えだったみたいです…日が届きにくい向きに置いた結果、寝心地が良くなったあまり寝過ごしている様子。
今日、試しに少しカーテンを開けて寝てみたらあっさり起きてしまったことで判明しました笑
曇り・雨の日対策に、安めのスマート電球を注文しちゃいました。タイマーで己に光をぶつけます🌤
そんな先週でした。
今週はコーディングと転活準備に注力したいと思います。



コメント