
Twitterでは報告していましたが、ブログの投稿が開いてしまいました。
今月に入ってから中々時間確保が難しくなってきたのもあり、今日の積み上げとしての報告は難しいので、数日分をまとめるというスタイルに変更します。
余裕が出た時は、ワンテーマで記事書けたらなと思います!
以下、10日程の進捗を書きます。
サイト制作

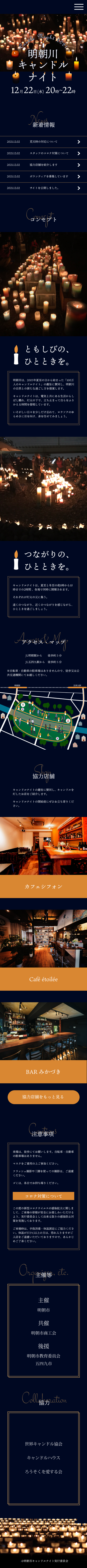
デザインカンプはこのような案になりました。(クリックすると別ページで拡大表示されます。)
自分の引き出しの無さを痛感。
しかし、ロゴデザイン・地図デザインや写真加工など、横断的に学ぶことができました。
Adobeツールについては、調べたい機能が定まっていればYoutubeで調べるのが効率が良いと思いました。
とにかく分かりやすいし、CC2021の最新機能を学べるのもとても良いです。
フォトショはMappy Photoさんとれっくぷらす / Rec Plusさん、イラレはTOM CREATIVEさんを参考にしました。みんなクオリティが高い!
イラレはこちらのサイトもお世話になりました。
イラストのTIPSも載っているので、色々落ち着いたらそっちも読みたい、、

色々やってみて、ベジェ曲線分かってなさすぎると感じたのでこちらで練習しました。
ビジュアルにセンスがあったりして結構楽しいです。夢中で線を引いていたら大分慣れました。
メンタリング
デザインカンプが一応出来たものの、モチベが不安定な状態になってしまいました。
テコ入れでプチ成果物作戦を導入したものの、根本の解決には至らず。
改めて自分の頭を言語化してみたところ、
「他人のフィードバックが無いまま進むことに迷いがある」
という結論に。
当初はコードまで全部出来上がってからMENTAなどで見てもらおうと思っていました。
しかしよく考えると、実際の業務でもクライアントや上司に見てもらう流れはありますよね。
オリジナルだとしても、他人の眼を通すことは必要なのではないかと思うようになりました。
オリジナル、ということの意味にこだわりすぎているような気がしてきました。
そう思うと、逆に色んな人からフィードバックをもらいたいなと思うようになったので、
今日はいくつかのオンラインコミュニティを検討し、MENTAでのメンターさん探しをガッツリ行いました。

MENTAではデザインとコーディングで良いと思った方にそれぞれお声掛け。
コミュニティも良いものを見つけたのですが、毎月1日募集ということで少し待ちです。
もし入会出来たらお伝えしようと思います。
デザインレビューを待つ間は、コーディングを進められる範囲だけやりつつ、併行してポートフォリオサイトの方のデザインを進めようと思います。
出来る限り色んなものを活用して、良い結果に近づけていきたいです。




コメント