
現在、オリジナルサイト制作に取り組んでいます。
制作途中のものを出すことをためらっていたのですが、一転して見せていくことにしました。
よくよく考えると、出さない理由が結局「恥ずかしいから」しかなかった。ただのプライドでした。
今更プライドを守ってもしょうがないので、停滞も試行錯誤もちゃんと書き綴った方が後の自分にとっても良いと判断しました。
暫定の状況で一旦まとめてみます。
正直進捗が遅いと自分でも思います。焦っても良いことないですが、時間と質のバランスは気にしながら進めないとな、、と少し反省中です。
サイト概要
当初は需要の高い業種から選定しようと思っていたのですが、1回目ということでモチベの維持を優先することにして、自分の実体験があるものから選ぶことにしました。

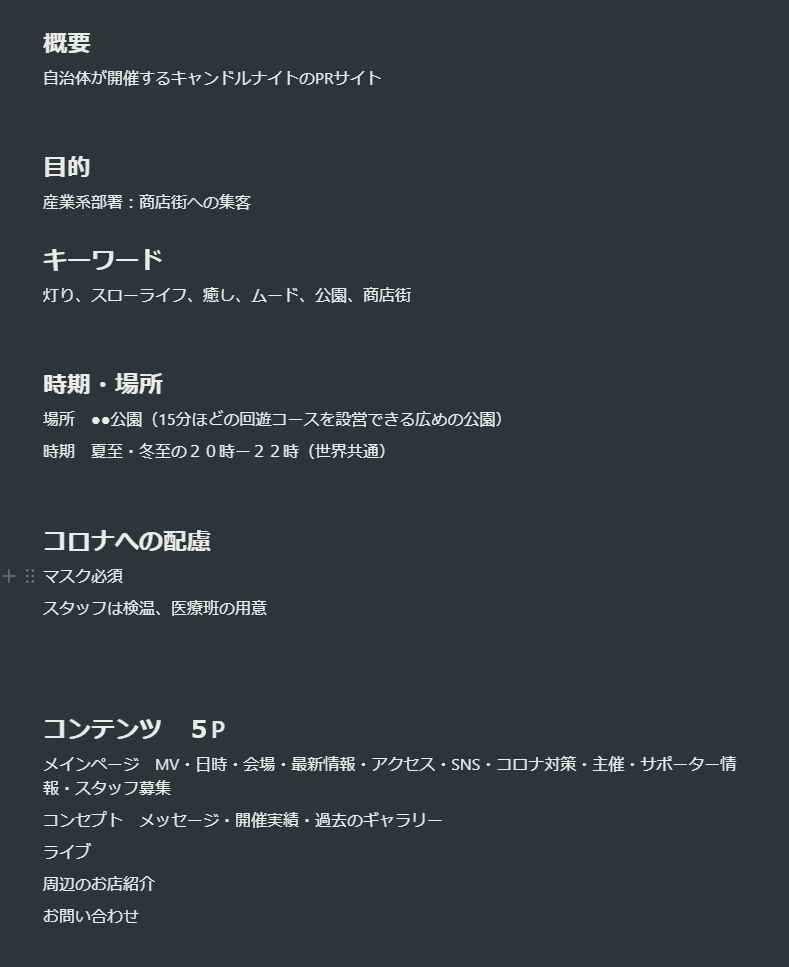
notionに書いたものを貼り付けています。
昔行ったキャンドルナイトが結構思い出に残っていて、今宣言解除後に開催するとしたらどんな感じだろうと思ったので、自治体案件としてシミュレーションすることにしました。
上に書き損ねたんですが、火を扱う関係で基本は水辺のようですね。
今回は川沿いの設定としました。

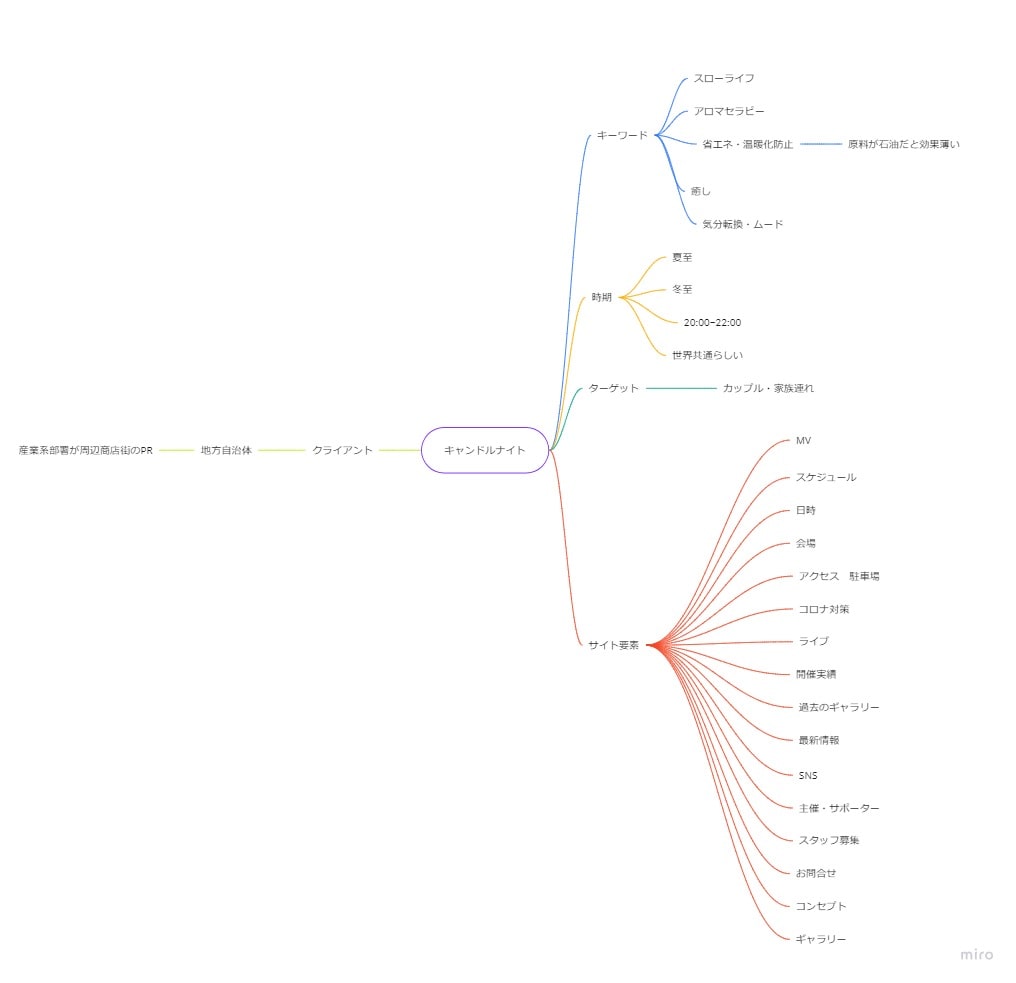
前段のアイデア出しはマインドマップでやりたかったので、miroを使ってみました。直感的で使いやすかったです。これにバーッと列挙して、その後まとめたのが上記のnotionです。
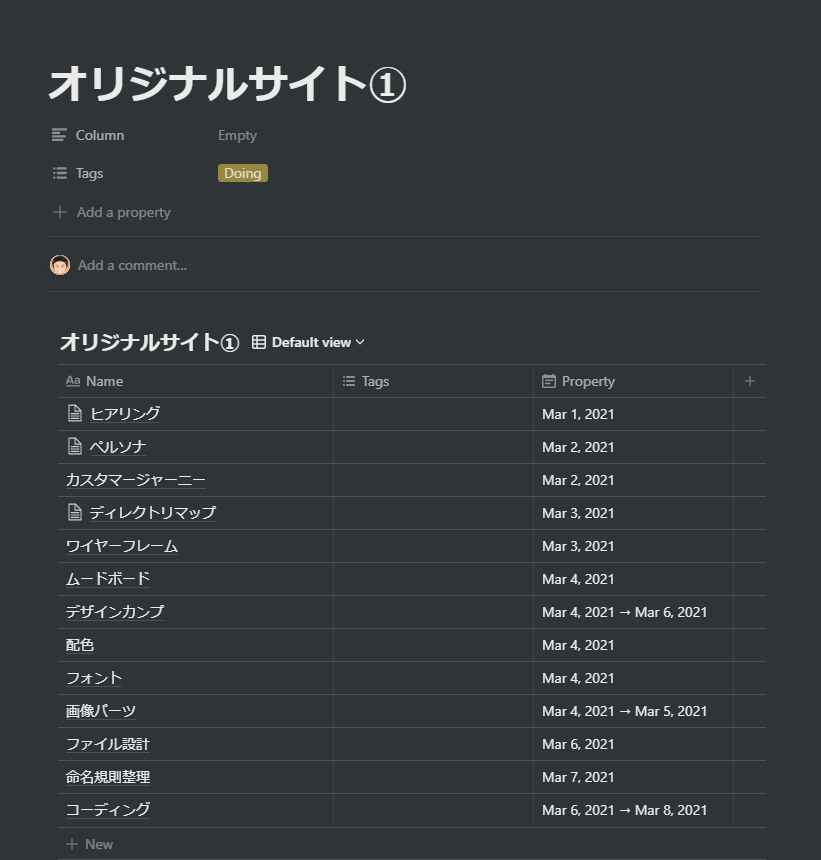
ワークフロー

とりあえずこんな流れでやります。スケジュール通りに終わる気がしない(絶望感)
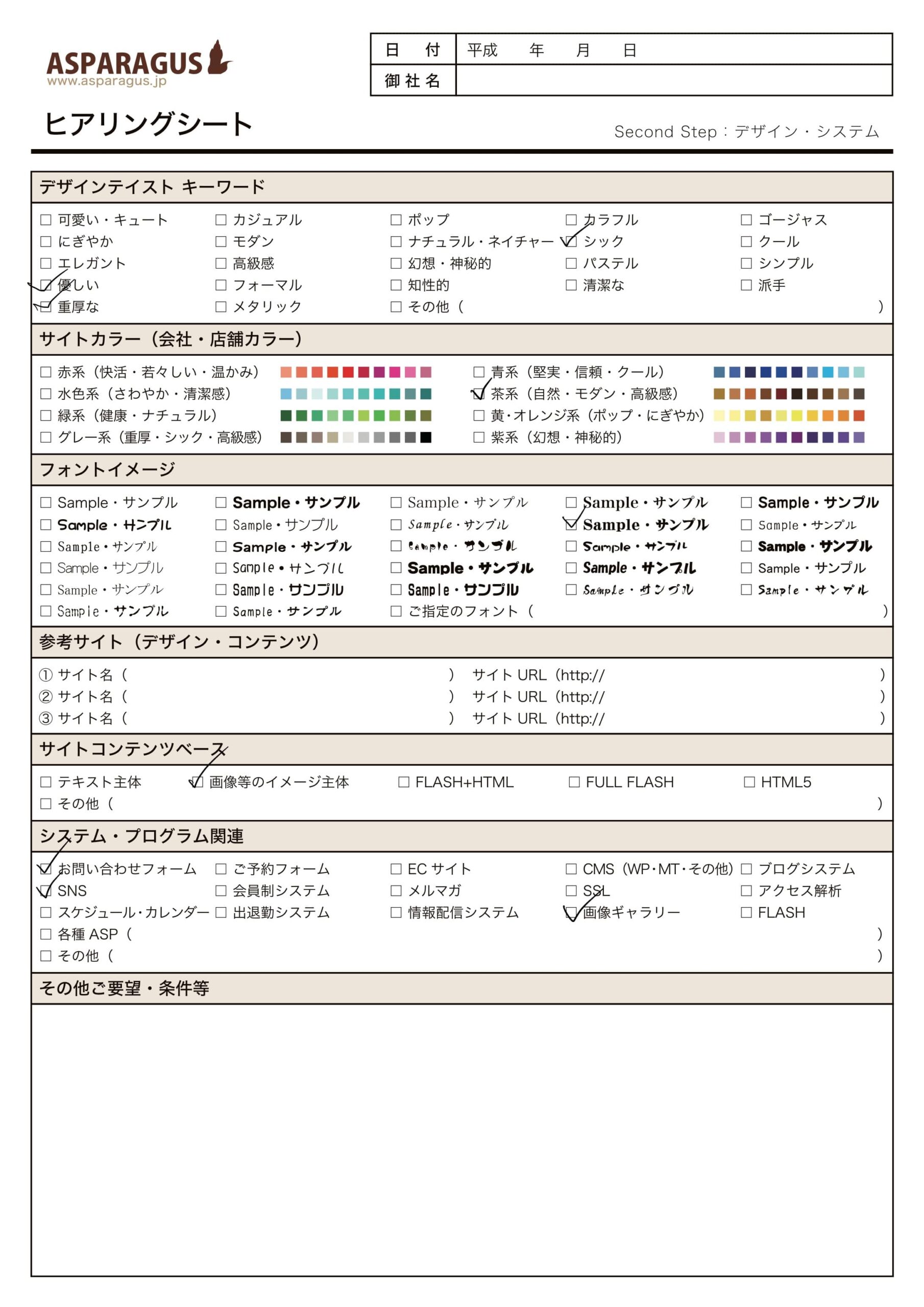
仮想ヒアリング
こちらのシートをベースに、クライアント視点で書いてみました。


入口からこういう粒度なのか!と、他の選択肢も含めて参考になりイメージの足掛かりになりました。
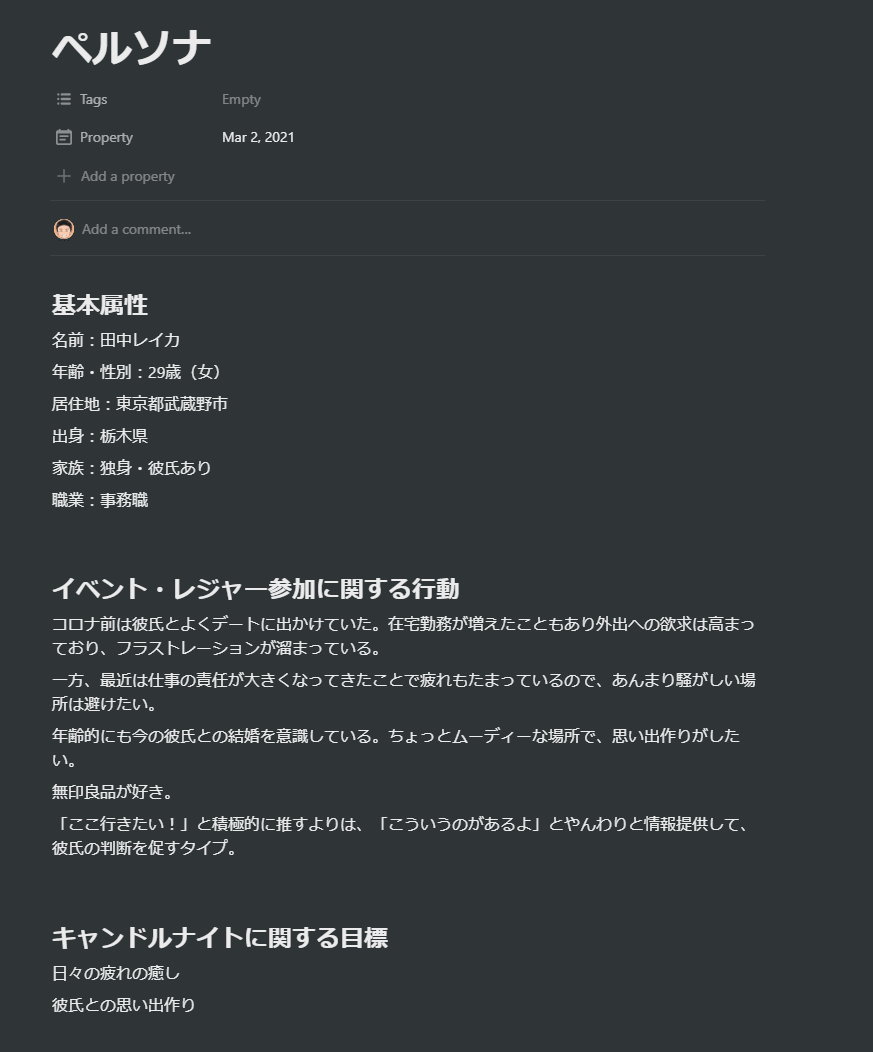
ペルソナ

カップルに限らず家族連れなど広範囲のターゲット設定を自治体は望むと思うんですが、ペルソナは一人に絞らないとイメージがブレると感じたので、一番刺さるであろう層を想定しました。
結構考えるの楽しいなと思いつつ、こんなんで良いのか?という戸惑いもあり。
MENTAのメンター決まったら諸々ちゃんと見てもらいます、、!
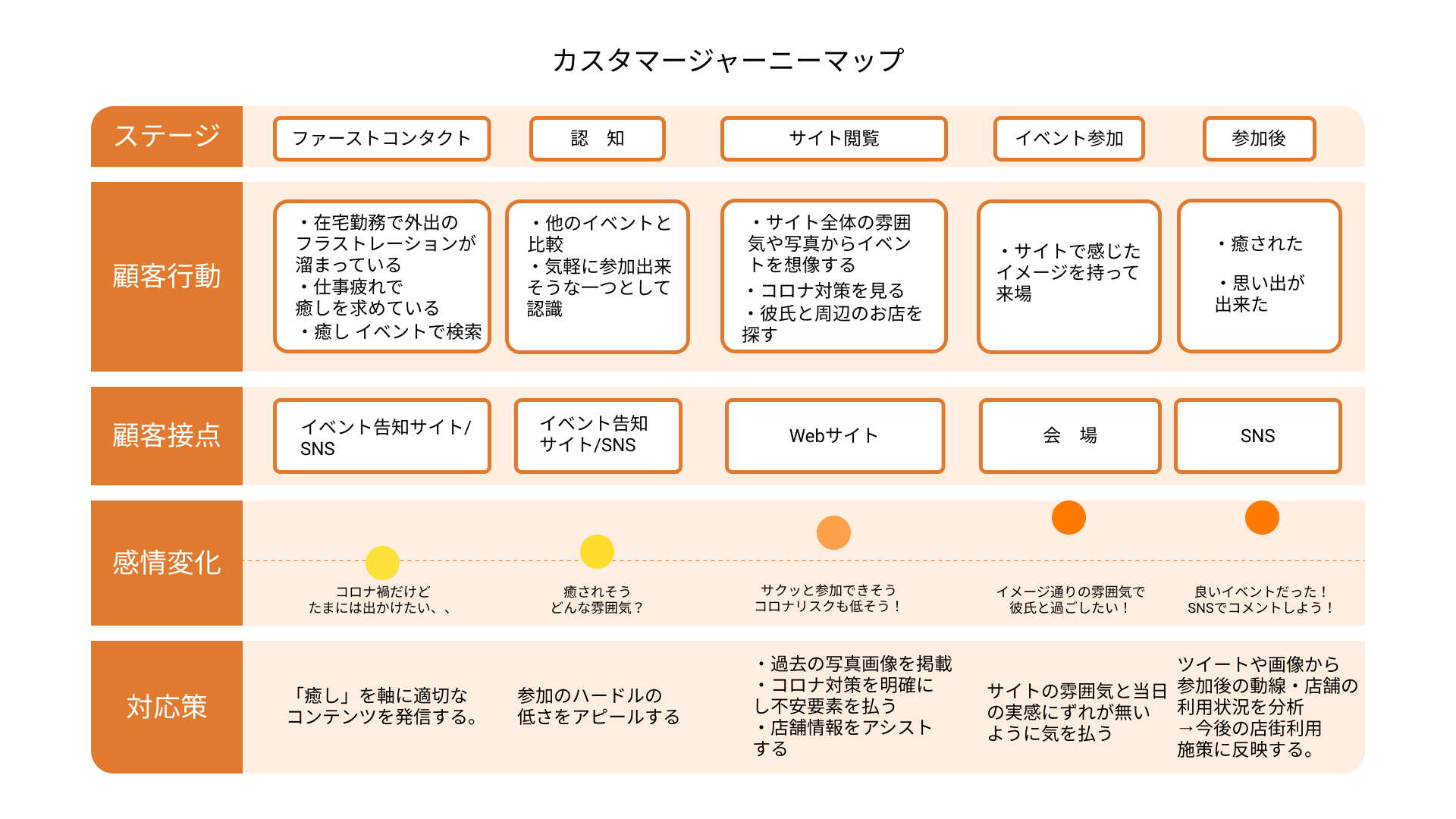
カスタマージャーニーマップ

ネットの作例を見ながらざっくりと作って見ました。事務職のパワポ感がすごい。
XDで作っても良かったのですが、思い切ってFigmaを使ってみることに。

オブジェクトとは別にフレームのグループ化も出来るなど、色々XDと勝手が違いますが、全体的な操作感は似ていたのでなんとか使えました。
Constrains,Auto layout,Variantをちゃんと覚えられたらXDより良いのではと感じました。
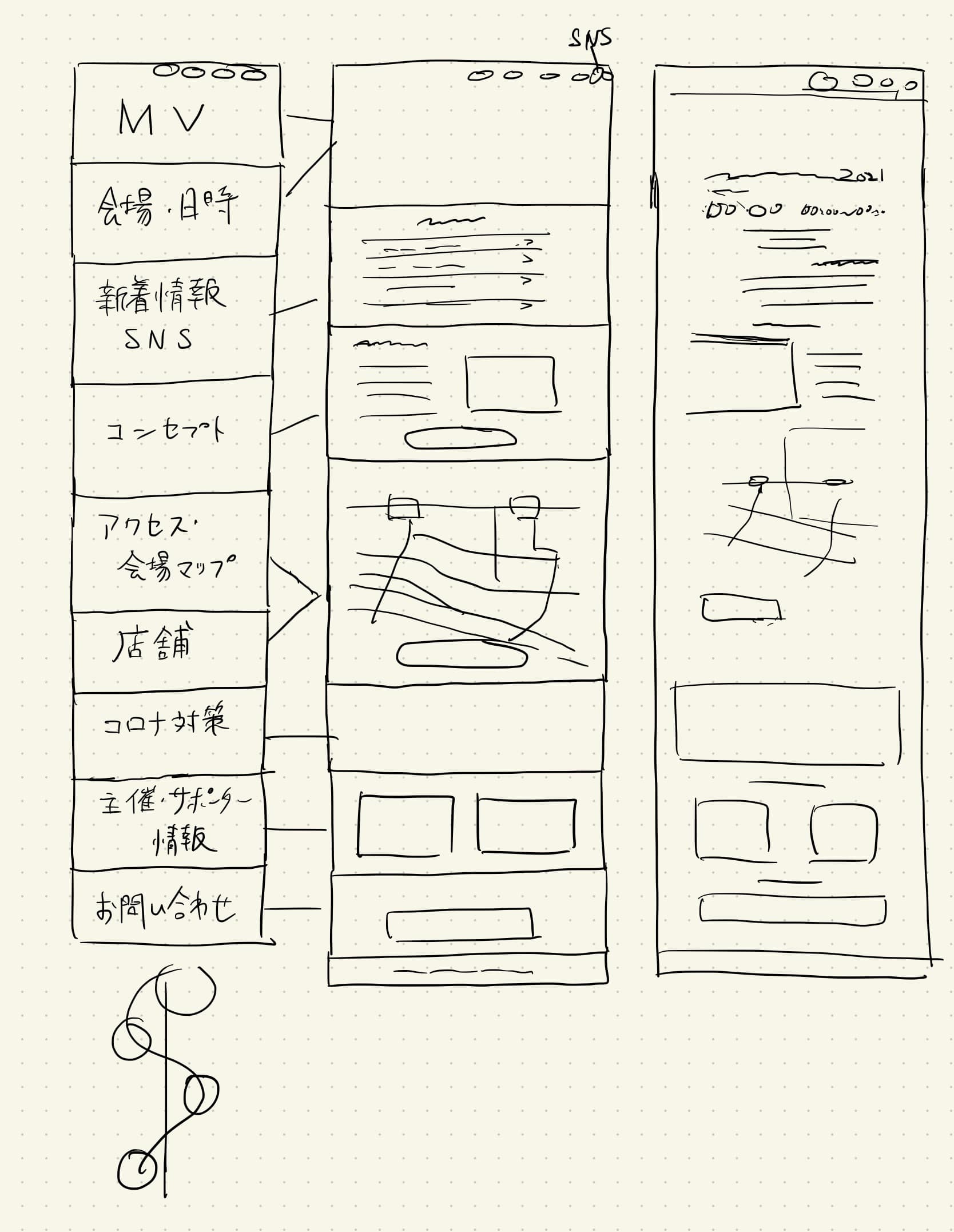
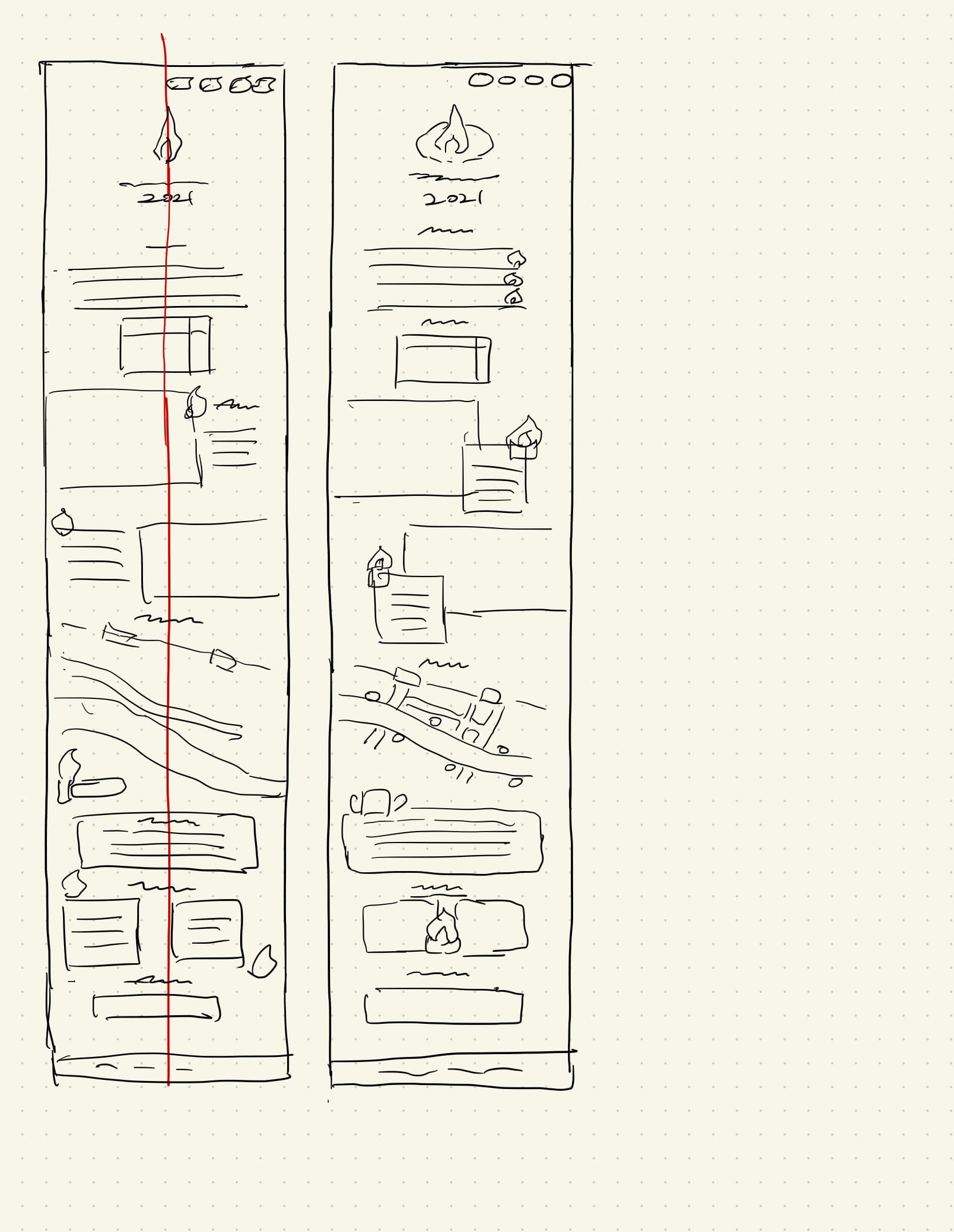
レイアウト

レイアウトに関してはハラヒロシさんのツイートが非常に参考になりました。


このまとめ記事を見ながらGoodNotes5で手描きラフを作成。
併行して素材を探していましたが、人の集まりが分かるキャンドルナイト画像が全然ない。
そもそもフリー素材で不特定多数の人物は撮れないよなあ、と今更ながら気づく。
過去に自分が参加した時の写真をどうにか加工するしかなさそう。
もっと良いカメラ使うべきだったぞ、、
素材はその加工とイベントマップ、ロゴあたりがハードルになりそうです。
現況まとめ
最初はそれぞれ自分の出力したものがすごく薄っぺらく感じられて落ち込んでいたのですが、初めてだからしょうがないと割り切れるようになってきました。とにかく手を動かし続けていかねば。
どうしても行きつ戻りつにはなるかもしれないですが、足搔きながら、バランスを意識しながら取り組んでいこうと思います。



コメント