さて、今回からカンプコーディングを始めます。
最初の教材はクリスタさんの初級編を選びました。ポートフォリオ掲載OKはありがたいです。
始めるにあたって、作業の流れを整理しました。
こちらのだんさんの記事をもとに、おおよその流れを決めました。
- 全体の構造を整理する
- 上から順番にコーディング
- ブロックごとにレスポンシブ化する ※今回思いっきりスルーしてPCサイズから全部やっちゃいました、、
- 適宜、幅・色・フォント・ブレイクポイントを確認する(カンプから情報を抽出)
こんな感じでしょうか。
また、クリスタさんは併せて以下の流れを推奨されています。
1セット目:解説を見ながら手を動かす。写経のつもりでやる。
https://crestadesign.org/cording-first/
2セット目:理解しようとしながらやる。わからない点はメモしておく。
3セット目:2セット目でわからなかったことを復習しながらやる。
が、今回は一度現在の自分のレベルを知りたかったので、あえて解説を見ないで取り組んでみることにしました。直視せねば、、
早速全体構造をやってみましたが、色々あいまいでいきなりレベルの低さを痛感しました。
デザイン理論とかブログ立ち上げをやっている間にタグとかの基本的知識まで薄れている様子。やばいぞ、、

復習。なんて分かりやすいんだ、、

流れで見つけたにゃんこさんの記事。なんて分かりやすいんだ、、(2回目)
WEBデザインは、イラストに比べると解説記事が相当充実していて、いつも感動してしまいます。
とりあえず、色分けした大枠をコーディングしながら確認→各要素内をさらに分けていく、という流れでやってみることにしました。

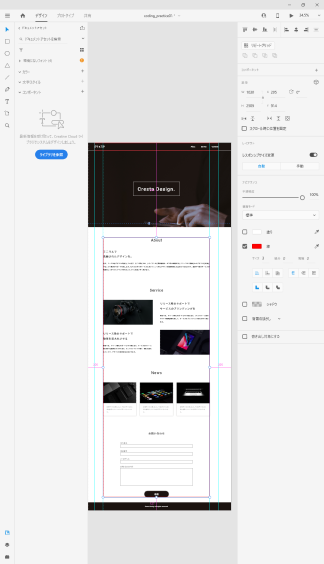
にゃんこさんの記事にもあったのですが、「レイアウト再現のために必要な追加の枠」を意識することにしました。カンプ上はない枠なので、カンプデータに追加で入れていきます(赤枠の部分。)
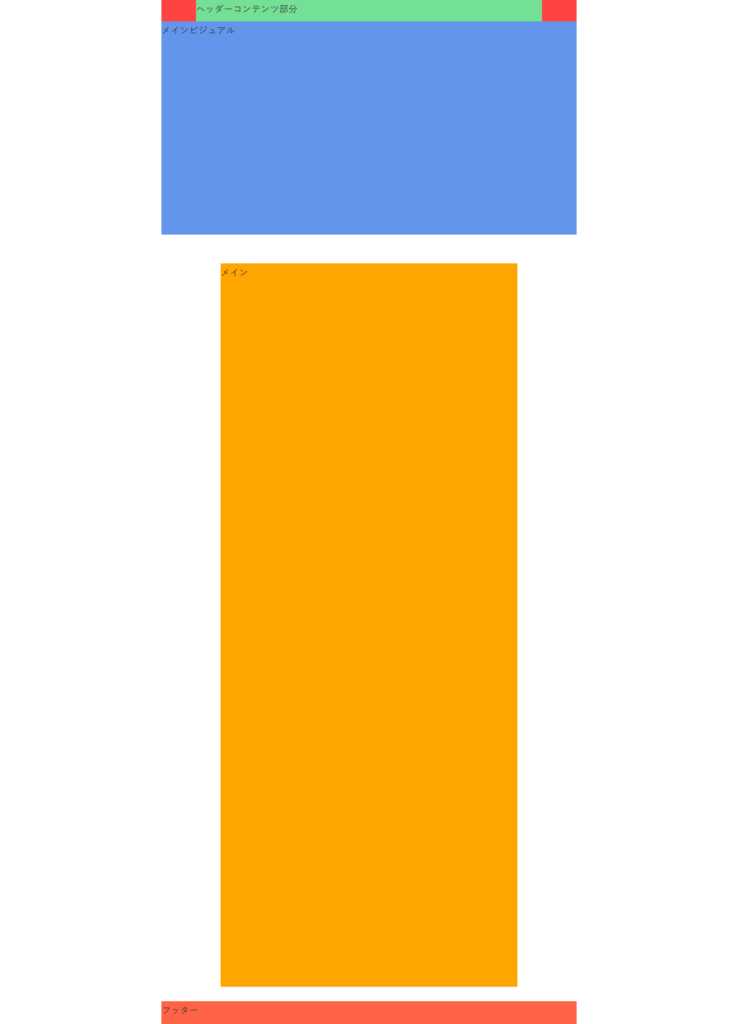
とりあえず今は大枠で考えるので、ヘッダーとメインコンテンツの2つだけにしました。コンポーネントのwidthとheight情報を確認し、コーディングに載せていきます。以下ソースコードです。
<body>
<header class="header">
<div class="header-container">
<p>ヘッダーコンテンツ部分</p>
</div>
</header>
<section class="big-bg">
<p>メインビジュアル</p>
</section>
<main class="main"><p>メイン</p>
</main>
</body>
<footer class="footer"><p>フッター</p>
<div class="content-wrapper"></div>
</footer>
</html>body {
margin: auto;
font-family: "Yu Gothic", "游ゴシック", YuGothic, "游ゴシック体", sans-serif;
font-size: xx-large;
font-weight: 500;
color: #333;
line-height: 2.0;
width: 1440px;
}
.header{
background-color: rgb(255, 67, 67);
height: 74px;
}
.header-container{
background-color: rgb(116, 224, 149);
width: 1200px;
height: 74px;
margin: auto;
}
.big-bg{
height: 740px;
background-color:cornflowerblue;
}
.main{
background-color: orange;
width:1030px;
height: 2509px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
margin-bottom: 50px;
}
.footer{
background-color: tomato;
height: 79px;
}(prettierが動いたり動かなかったりします、、ツイートを見る限りバグみたいですね、、)

大枠が出来ました!
次はヘッダーから順番に組み立てていきます!



コメント